by
KARA PERNICE (Nielsen Norman Group)
Summary: Related links are often chunked as a set, each with an icon. One bad icon hurts user interaction. A set of bad icons is worse because it amplifies confusion, adds clutter, and wastes screen real estate.
Sets of bad
icons are very common on
intranets. In fact, unhelpful sets of icons appear on most intranets I have seen. As an example, I just looked at this year’s
Intranet Design Annual submissions. I excluded the ten winners and opened 20 other homepages at random. In almost every case I saw set of bad icons right away. In three cases there were none on the homepage, but I didn’t have to look far to find one. Only one out of the 20 intranets didn’t have any bad sets of icons. (That site didn’t have any icons at all.)
What Makes an Icon “Bad”
- The visual already has a different, established meaning. A star icon, for example is for rating and bookmarking, not to view “presentation templates.” The Internet Explorer icon means “launch Internet Explorer,” not “open a list of web links.”
- The reference is too esoteric and requires too many inferences. An image of a rocket may lead the occasional user to make the leap from “rocket” to “launch” to “app”, as in launch applications. Just as a bull’s eye with an arrow jabbed in its center may conjure “target” then “hit the target” then “financial targets” to finally, savings and retirement. But most users don’t want to solve a puzzle to understand an icon.
- Blurry. Assumedly because some intranet teams don’t have graphic designers on staff or proper software, some icons are produced with subpar tools, and are thus grainy-looking, fuzzy, and hard to make out.
- The icon is repeated for every item in a list. Why add a silhouette icon next to every user in a list of names, when the list contains only names and nothing else? Why add a small chain icon by each link in a list of links? Why add a paper icon next to each document in a list of documents?
- The icons only work as a set. Users should not have to study all icons in a set to determine the meaning of an individual icon.
 |
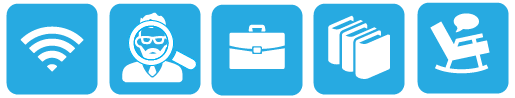
| Examples of intranet icons: without their labels, can you tell what each one is for? The solution is shown further down in this article. |
These following types of icon clusters frequently appear on the intranet homepage and other main section pages, probably because these pages act as a
portal to more content and applications:
- Quicklinks (we don’t recommend this name) — links to the areas that are most commonly used, most important to the organization, personalized based on the user’s role, or customized by the user
Why There Are So Many Bad Icons on Intranets
Intranets consolidate like commands and links in clusters.
Clustering related items helps employees scan and digest pages more quickly. This good design principle, combined with good intentions and a chain of damaging events leads to bad icon design. A common scenario is this: A set of related links are placed together in a list, or as a set of buttons. One or two of the words — such as calendar or comment — in the set create an obvious opportunity to add an icon. The remaining words in the group don’t offer a straightforward iconic representation, but designers are now sold on the idea of using icons, so they conjure poor visuals to accompany or to replace each of the text links.
Another scenario is when a page is text-heavy, and the easiest solution is to break up the text with photos, illustrations, and icons.
Cost of a Bad Icon
If the plan is to always have a label with every icon, then why is a bad icon harmful? After all, the label will be there to disambiguate its meaning, right?
Wrong. Icons are not free, and not every link on your intranet deserves an icon. Each of the following resources used for icons have financial costs, interaction costs, and opportunity costs associated with them:
- Design and research: Icons don’t just materialize out of thin air. Unlike adding a text link, someone with graphic-design skill needs to create them. They are conjured, drawn, usability tested, and iterated.
- Development and support: Once created, they still need to be coded, quality-tested (usability-tested again), supported, and sometimes documented. This may be more work than implementing a text link.
- Screen real estate: Icons take up more space on the screen than text links alone. The space used means another UI component may be forced below the fold, onto another page, or must be omitted altogether.
- Information processing: Icons may add to visual noise. While good icons can be helpful, poor icons add clutter, and some are hard to understand.
The benefit the icon offers should be greater than the costs of having it.
 |
Examples of intranet icons that are not helpful (from left to right): the ubiquitous wireless symbol used here to represent support, a hard-to decipher image of a person with a magnifying glass over his face to represent personalization, a briefcase standing for job listings, books to represent internal audit, and a chair with a speech bubble to represent departments. (To maintain anonymity of the organization who created these icons, we recreated them in different colors and slightly different styles, but the concepts are the same as the originals.)
|
Benefits of Good Icons
There are many ways in which icons on intranets can help employees. Some of these include the following:
- Fast recognition: A familiar or memorable icon may quickly convey meaning — sometimes more so than a text link.
- Findability: When people learn what action is associated with a given icon, the icon’s presence can provide an opportunity for some users to locate the command quickly and to become thus more efficient with repetitive tasks. Still, we recommend including a text label on all icons, mainly to ensure that all commands are understandable even if the image isn’t identifiable to every user. With the text label always present, will the icon provide any additional benefit? Answer that question before deciding to include an icon.
- Brand and style reinforcement: Icons that adhere to brand guidelines reinforce the intranet’s aesthetics style. (Links and buttons without icons can also do so, with color, style, shape, typeface, and color.)
Remember that good icons
should be identifiable, quick to locate, and memorable.
Opportunities for Good Icons
Do you think you have a place where you can add some helpful icons? Before proceeding, make sure that:
- The concept or command that you want to enhance with an icon can be naturally represented by an icon. Don’t forget that some concepts are very complicated, and too difficult to represent with an icon.
- Your candidate visual for the icon will fit well in the available (usually small) space. Sometimes designers think of a great visual, but it’s impossible to minimize, shrink, crop, or take a portion of to make it work as an icon.
- The candidate icon is simple and easy to decipher, devoid of a lot of detail. People should not need to lean in or squint to decrypt the icon.
- The reference is obvious and easy to interpret at a glance, and does not require decoding, studying, or thinking. A web icon is not a painting in a museum — users shouldn’t have to stare at it for a long time. One fixation should be enough to understand it. (On an intranet, every second employees waste on poor design is one more second you pay their salary without getting any work done.)
Conclusion
Icons can help users recognize and recall commands. But, a set of links with icons of inconsistent quality will confuse employees and waste their time. Better to either
brainstorm,
research, and design a set of usable icons; or just use clear text links and no icons at all.
