How to become a UX/UI designer when you know nothing
by Lindsay Norman
by Lindsay Norman

 |
||
 |
What is wrong? the
Signifier: - There isn't effective sign for the right side to plug in an Apple 30-pin to USB Cable |
|
|
When people try to plug in the USB connector, they frequently turn it
the wrong way. This problem is annoying; you lost time and it could happen to force it in the wrong way. Ok for a simple design but it shouldn't be a minimalist design: there aren't effective signs for the right side to plug in. |
||
 Apple 30-pin to USB Cable  No tactile signs; just a pale symbol hidden by the thumb. |
||
|
|
||
 |
Suggestions | |
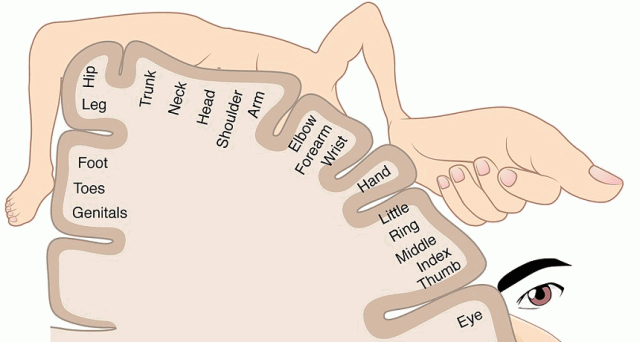
 This map shows the parts of the body next to the areas of the brain that process our sense of touch. The eyes and hands have a lot of space devoted to them; other parts, not so much. Image reference |
||

The Sensory Homunculus |
||
 Microsoft mouse 4500 with a bulge on the USB cable. So you can touch the right side to plug in. |
||
  |
||
| Why don't use a non-visual interaction design? Using a BULGE you can recognize the right side even without look at it, just using the touch sense. | ||



 |
||
 |
What is wrong? the
Conceptual Model: - Designer put a switch on the left side to turn on the appliance - Users prefer to turn on by a volume knob. |
|
| In a radio set usually the volume
control knob is used to turn on, but on this old style radio the On/Off
switch is on the left side. The On/Off switch is not even on frontal panel but almost hidden on a lateral panel. This causes 3 problems: First problem: you have to search for On/Off switch. Second problem: when you turn on, if someone have left the volume set up on max, the loud music can hurt your ears. Third problem: to turn off you have to continue press the On/Off switch for 2 seconds |
||
  |
||
|
|
||
 |
Suggestions | |
 |
||
| Using a single knob with integrated On/Off and Volume | ||
 |
||
| In this radio receiver, there is a more intuitive Volume Knob and Switch | ||
  Rocker switch Volume knob |
||
|
|
||
| https://www.sparkfun.com/search/results?term=knob | ||
